Responzivní vs. adaptivní design - který je lepší?

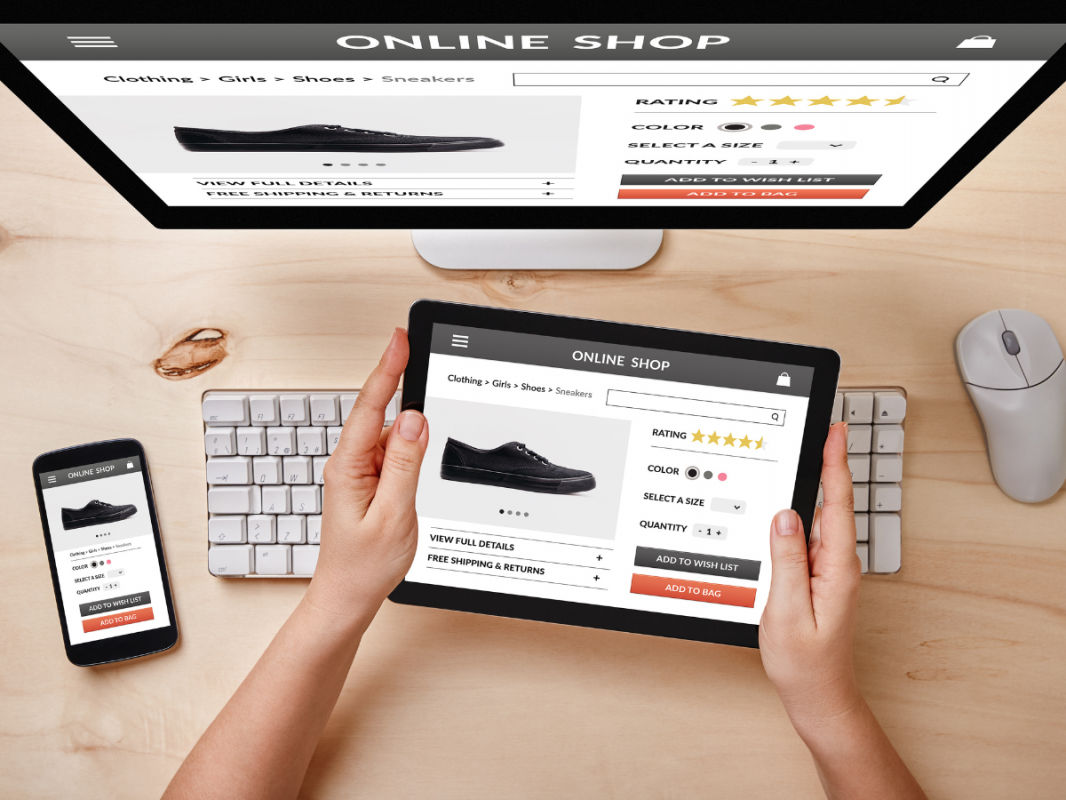
Nástup tabletů a chytrých telefonů otřásl pravidly webového designu a internet se musel náhle přizpůsobit různým variantám a velikostem displejů, mimo jiné i pomocí responsivních a adaptivních web designů. Zajímá vás, jaký je v nich rozdíl, co mají společného, a hlavně jaké řešení je lepší?
První vlaštovky
Fixní design musel být pro lepší čitelnost a přehlednost postupně doplňován mobilními verzemi. Fluidní weby přišly s přizpůsobováním náhledu stránky šířce obrazovky nebo oknu prohlížeče, což zajistilo, že webová stránka vypadá vždy podobně bez ohledu na to, na jakém zařízení je prohlížena. Konzistentní rozvržení bylo praktické pro provozovatele webu a pohodlné pro návštěvníky, ale bylo třeba jít ještě dál.
Co je vlastně responsivní web?
Termín responsivní web design poprvé zmínil americký programátor Ethan Marcotte v článku na svém blogu LIST Apart v roce 2010, podobné weby se však začaly objevovat už o několik let dříve. Vycházejí z myšlenky fluidního webu, ale rozšiřují ji o rozložení stránky na míru konkrétním zařízením.
Jak stránka zjistí, že ji čtete na mobilu? Jednoduše, pomocí detekce rozlišení ve vašem prohlížeči. Poté přizpůsobí svůj obsah tak, aby byl na vašem zařízení přehledný, estetický a obsahoval všechny důležité informace. Stránky, které se přizpůsobovaly velikosti displeje, měla jako první společnost Audi, a to už v roce 2001! A hlavní výhoda responzivního webu? Pro přizpůsobení webu různým typům rozlišení mu stačí jedna HTML šablona.
Adaptivní web design
Responsivní a adaptivní weby jsou si v základu podobné: oba poskytují několik variant zobrazení obsahu. Rozdíl je v tom, že adaptivní design rozezná druh zařízení pomocí dotazů na média ze specifikace CSS3 pro detekci šířky okna webového prohlížeče a odešle do něj konkrétní HTML šablonu určenou pro danou velikost obrazovky.
Jde o dobré řešení zejména v případě, kdy je nutné změnit statické rozložení webové stránky na rozložení podporující mobilní zařízení. Výhodou adaptivního designu může být rychlost načítání stránek a menší časová náročnost vývoje, nevýhodou potřeba většího množství šablon (a vzhledem k množství velikostí displejů i fakt, že jen těžko obsáhneme všechny) i pevné šířky.
Jakou variantu zvolit?
Čekali jste jednoznačnou odpověď? Tu bohužel nemáme. Pokud vám jde zejména o to, aby váš web vypadal dobře na mobilu i počítači, zvolte responsivní design. Takto vytvořené stránky navíc Google upřednostňuje ve vyhledávání před ostatními. Adaptivní web nabízí rychlejší načítání a pokročilejší funkce. Stále tápete? Nechte si udělat web od odborníků (ano, třeba od nás), společně vybereme to nejvhodnější řešení.

Technické oddělení
programátor



























 +420 739 323 974
+420 739 323 974 info@impnet.cz
info@impnet.cz zobrazit na mapě
zobrazit na mapě

